主にUTAUによる製作物や、自作曲を載せるブログです。たまにイラストも。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
某友人から教えてほしいといわれたのでここでGIMP講座を始めます。
さて、第一回は背景に使えそうなレースの描き方です。某動画のアレです。需要はかなり微妙ですが。というかこの講座は続くのだろうか。
お手軽に描くことを目的としています。入門者向けです。たぶん。
あくまでこれは方法のひとつです。もっとスマートなやりかたがあると思います。

↑こんなカンジのを描きます。
さて、第一回は背景に使えそうなレースの描き方です。某動画のアレです。需要はかなり微妙ですが。というかこの講座は続くのだろうか。
お手軽に描くことを目的としています。入門者向けです。たぶん。
あくまでこれは方法のひとつです。もっとスマートなやりかたがあると思います。
↑こんなカンジのを描きます。
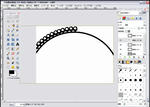
ツールの場所が分かんない!というときはこちらの画像を参考にしてみてください。分かりにくくてごめんなさい。

まず画像を新規作成しましょう。これが無くては何も始まりません。
そして、レイヤーを新規作成します。
↓
楕円選択で円を描きます。

Shiftを押しながらドラッグすると正円が描けます。
↓
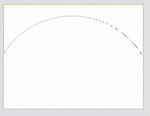
できた選択範囲をパスにします。パスにしたら選択範囲は解除してOKです。

↑パスのタブはこちら

↓
パスに沿って描画します。そのとき、ブラシの太さを極細でもなく極太でもない太さにして置いてください。

ボタンを押すと設定用の窓が出てくるので、画像の通り設定してください。設定できたらストロークボタンを押してください。すると線が引けます。線が引けたらパスは非表示にしてください。

↓
消しゴムで不要な部分を消します。
↓
レースを1山だけ描きます。

デザインはご自由に。ただし、横につながるようにしてください。
↓
描いたレースのあたりを選択します。べつにどのツールで選択してもいいです。
↓
編集→コピー・ペーストでどんどんレースを貼り付けていきます。貼り付けたときに、フローティング選択範囲ができるので、レイヤーを新規作成します。なに、面倒だって?ごめんなさい。考えた人の頭が大してよくないのでこれが限界です。このとき、先ほど描いた円に沿うように位置や角度を変えましょう。
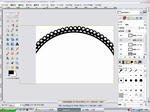
このような状態になるまで貼ります↓

ちょっとそれっぽくなってきました。
↓
ぺたぺたと貼ったレイヤーを複製します。複製したレイヤーを左右反転してその後位置や角度を調整します。

↓
お好みで背景色を変えてみてください。

おお!結構それっぽいです。
まず画像を新規作成しましょう。これが無くては何も始まりません。
そして、レイヤーを新規作成します。
↓
楕円選択で円を描きます。
Shiftを押しながらドラッグすると正円が描けます。
↓
できた選択範囲をパスにします。パスにしたら選択範囲は解除してOKです。
↑パスのタブはこちら
↓
パスに沿って描画します。そのとき、ブラシの太さを極細でもなく極太でもない太さにして置いてください。
ボタンを押すと設定用の窓が出てくるので、画像の通り設定してください。設定できたらストロークボタンを押してください。すると線が引けます。線が引けたらパスは非表示にしてください。
↓
消しゴムで不要な部分を消します。
↓
レースを1山だけ描きます。
デザインはご自由に。ただし、横につながるようにしてください。
↓
描いたレースのあたりを選択します。べつにどのツールで選択してもいいです。
↓
編集→コピー・ペーストでどんどんレースを貼り付けていきます。貼り付けたときに、フローティング選択範囲ができるので、レイヤーを新規作成します。なに、面倒だって?ごめんなさい。考えた人の頭が大してよくないのでこれが限界です。このとき、先ほど描いた円に沿うように位置や角度を変えましょう。
このような状態になるまで貼ります↓
ちょっとそれっぽくなってきました。
↓
ぺたぺたと貼ったレイヤーを複製します。複製したレイヤーを左右反転してその後位置や角度を調整します。
↓
お好みで背景色を変えてみてください。
おお!結構それっぽいです。
PR
この記事にコメントする
カレンダー
| 11 | 2025/12 | 01 |
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
フリーエリア
最新コメント
最新トラックバック
ブログ内検索
P R
フリーエリア
カウンター
アクセス解析
アクセス解析
